円グラフをCSSで実装する方法です。画像より優れているのは後ほど編集する際CSSの値を偏光するだけと手間が省ける点です。運用の手間を考慮するならCSSでの円グラフをおすすめします。

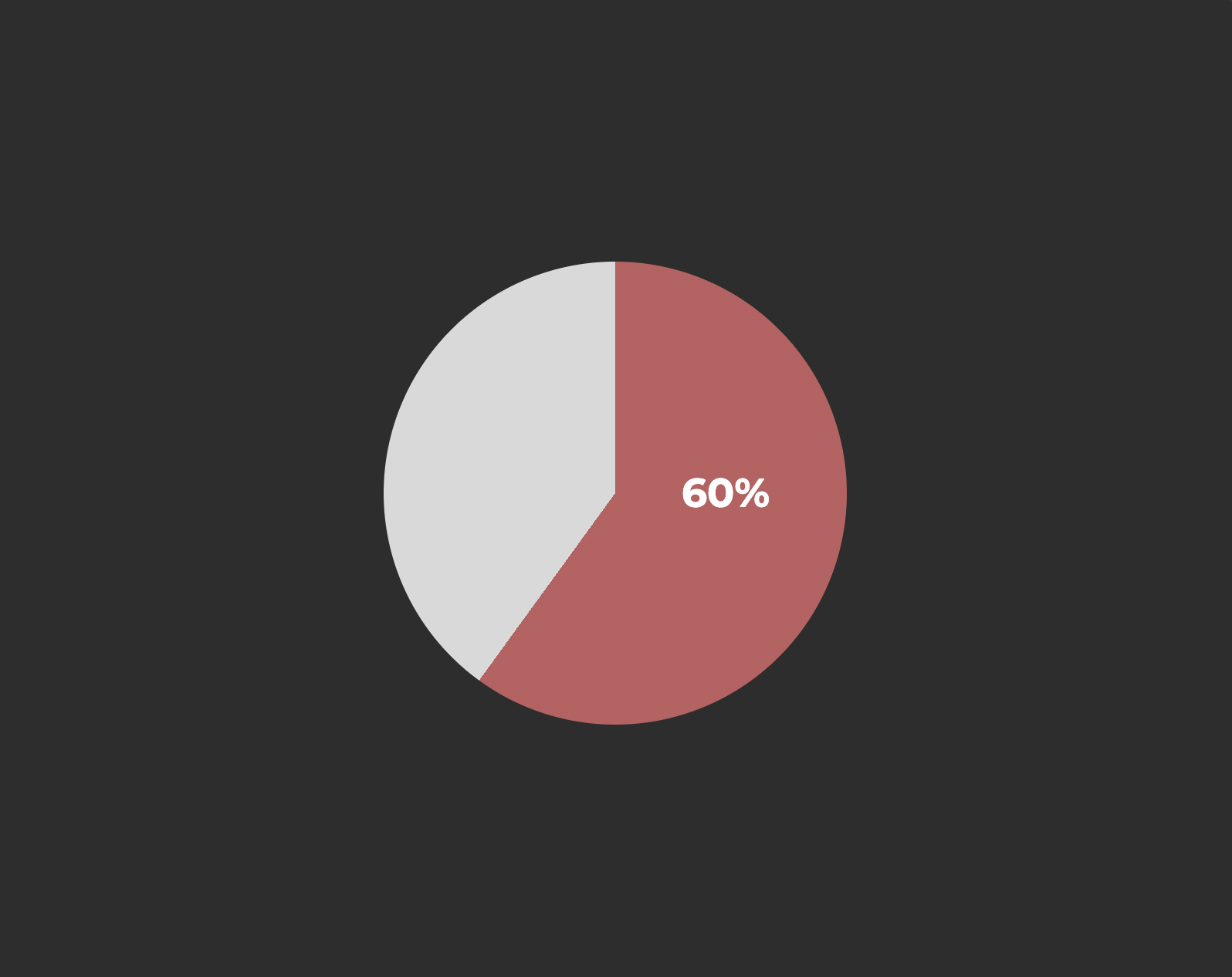
<div class="pie"><span>60%</span></div>.pie {
position: relative;
margin-right: auto;
margin-left: auto;
width: 300px;
height: 300px;
background-image: conic-gradient(#d5525f 0% 60%, #d9d9d9 60% 100%);
border-radius: 50%;
}
.pie span {
position: absolute;
top: 50%;
right: 50px;
transform: translateY(-50%);
color: #fff;
font-size: 26px;
font-weight: 700;
}中心から放射状にグラデーションするconic-gradientを利用して円グラフを表現していきます。
円グラフ内の割合は%で指定。例では、円グラフの起点0%から60%を赤#d5525f 0% 60%、60%から100%までをグレー#d9d9d9 60% 100%にしています。値を追加することも可能です。
そのままでは四角で表示されてしまうので、border-radius: 50%で円形に。
数値は<span>で囲い、CSSで配置しています。

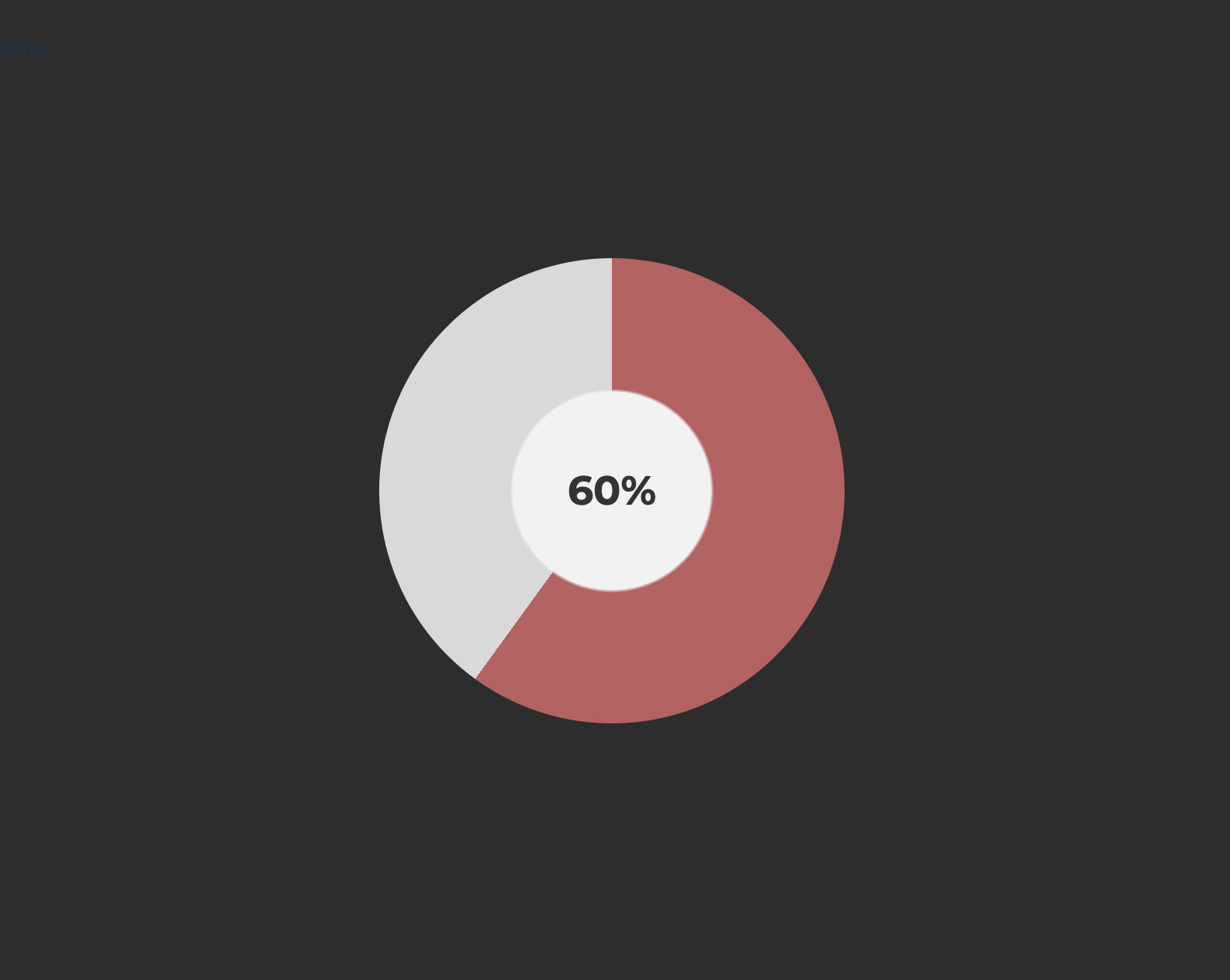
<div class="pie">60%</div>.pie {
display: flex;
justify-content: center;
align-items: center;
margin-right: auto;
margin-left: auto;
width: 300px;
height: 300px;
font-size: 26px;
font-weight: 700;
background-image: radial-gradient(#f2f2f2 30%, transparent 31%), conic-gradient(#d5525f 0% 60%, #d9d9d9 60% 100%);
border-radius: 50%;
}conic-gradientで作成した円グラフの上にradial-gradientで円を描き、数値を掲載しています。#f2f2f2 30%で中心の円を描写していて、背景色#f2f2f2と円のサイズ30%を指定。ここで指定した背景色#f2f2f2はサイト背景の色と合わせると統一感のあるデザインになります。
テキストはflexboxで中央配置しています。

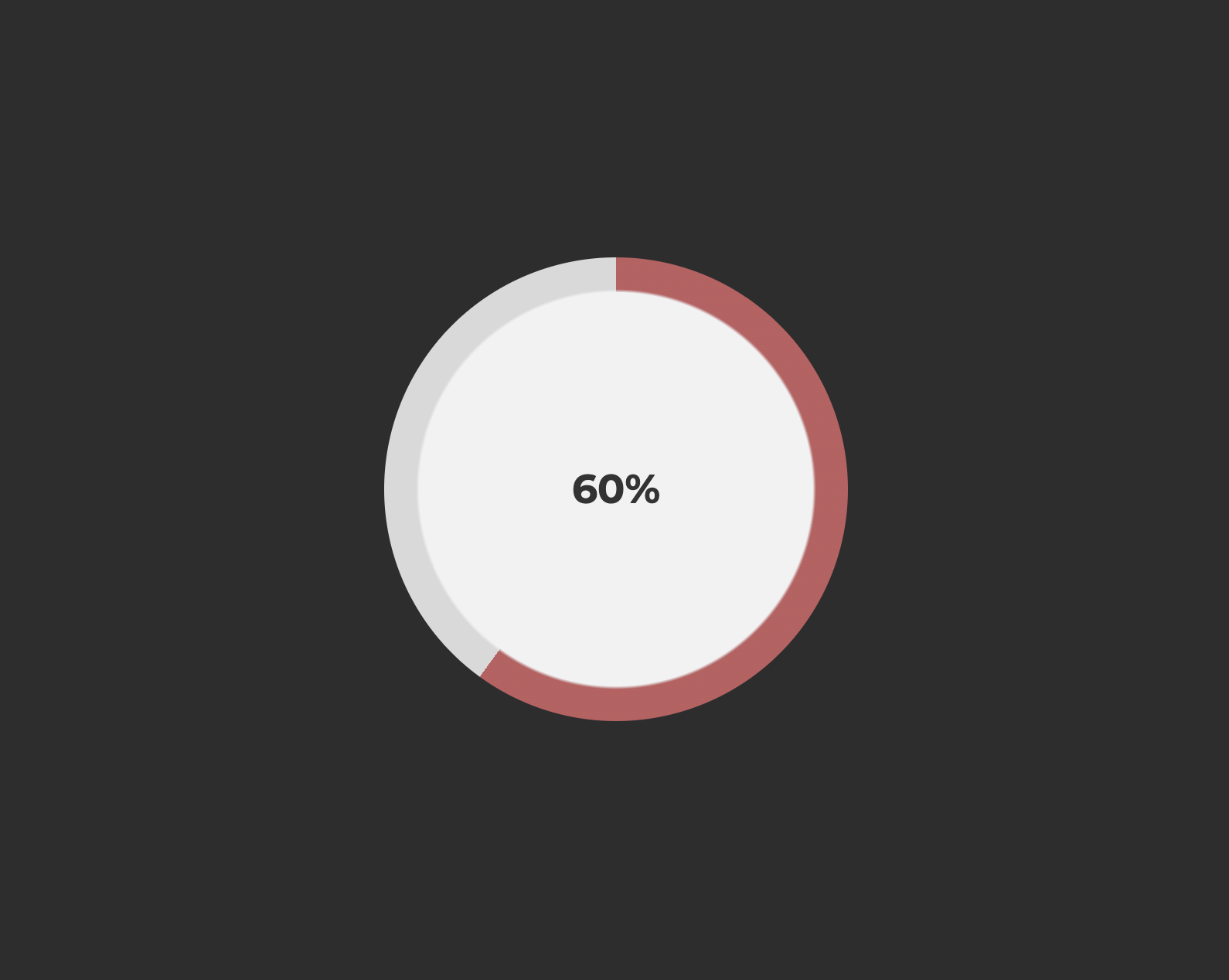
<div class="pie">60%</div>.pie {
display: flex;
justify-content: center;
align-items: center;
margin-right: auto;
margin-left: auto;
width: 300px;
height: 300px;
font-size: 26px;
font-weight: 700;
background-image: radial-gradient(#f2f2f2 60%, transparent 61%), conic-gradient(#d5525f 0% 60%, #d9d9d9 60% 100%);
border-radius: 50%;
}前のと同じで、円グラフの上にのせた円のサイズ違いです。スマートに見せたい時にこちらを利用しています。

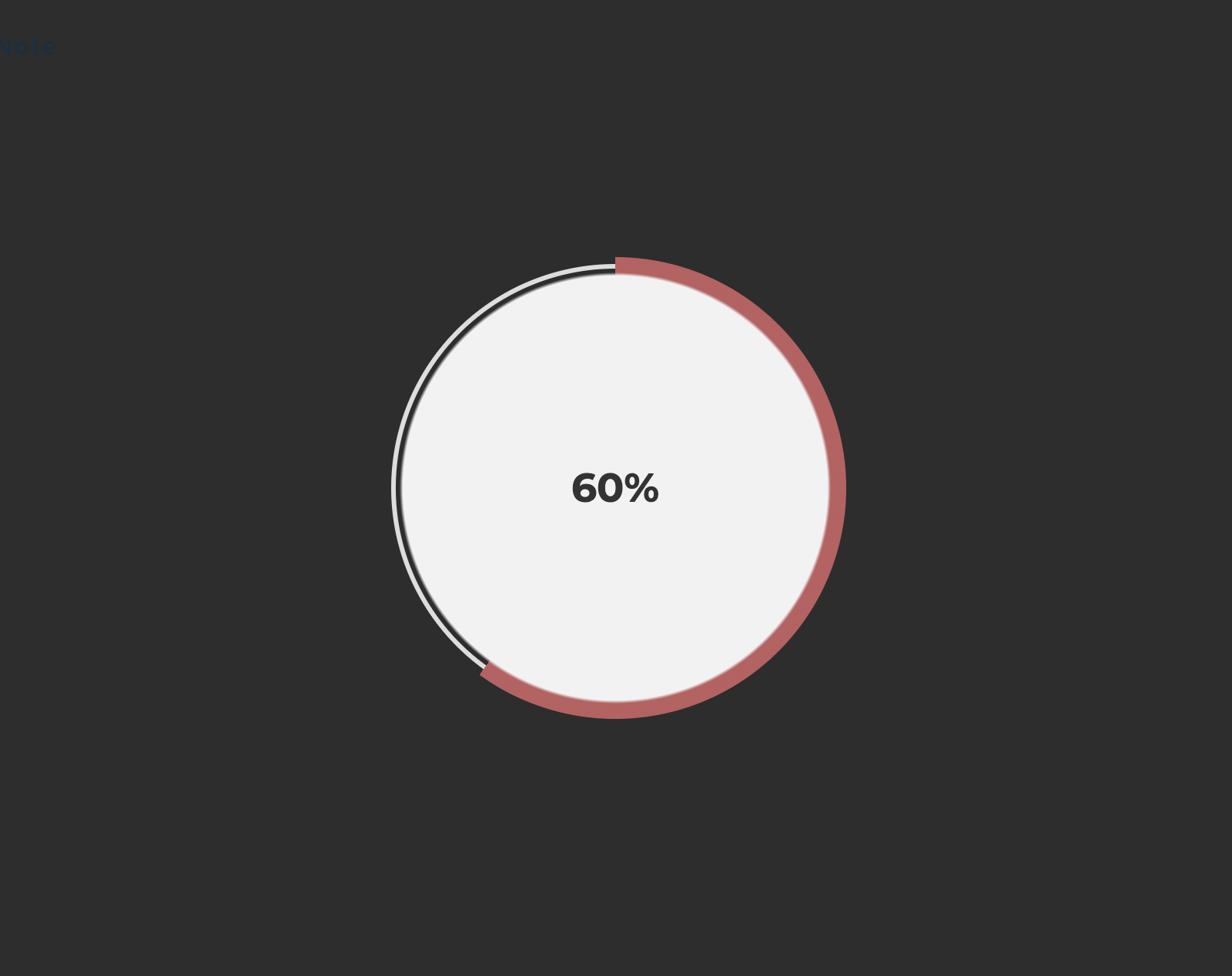
<div class="pie"><span>60%</span></div>.pie {
display: flex;
justify-content: center;
align-items: center;
position: relative;
margin: 100px auto;
width: 300px;
height: 300px;
font-size: 26px;
font-weight: 700;
}
.pie::before {
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 285px;
height: 285px;
border: 3px solid #ddd;
border-radius: 50%;
z-index: -2;
}
.pie::after {
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
height: 100%;
background-image: radial-gradient(#f2f2f2 65%, transparent 66%), conic-gradient(#d5525f 0% 60%, transparent 60% 100%);
border-radius: 50%;
z-index: -1;
}グレー部分をより細くしたパターンです。円グラフの値を強調したい時に使用しています。
疑似要素::before、::afterを使って円グラフを実装します。
::afterで赤部分を表現。これまでと同様にconic-gradientとradial-gradientで円グラフを表現するのですが、これまでグレー部分を表現していたところを透明transparentにします。
::beforeはグレー部分を表現。borderでグレー線を描写し、widthとheightの値を親要素よりも小さくすることで、赤部分の中央を通るように調整しています。
radial-gradientの#f2f2f2はサイト背景色と同じ色にしてください。
