コンテンツの幅に合わせたサイズを指定できるfit-content。無駄なタグを省くことができて、便利に使えるこのコードを私は見出しデザインで使用しています。今回はfit-contentについて実例つきで紹介していきます。
fit-contentで背景色

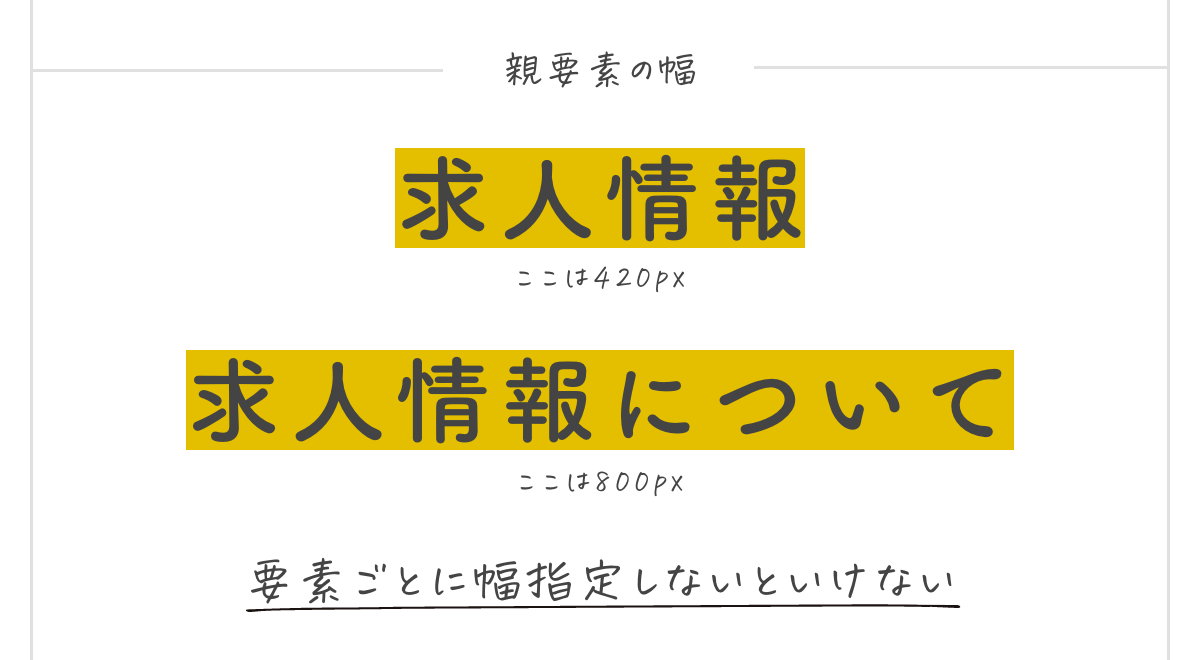
中央位置に配置した見出しに背景色をつけるスタイル。<h2>や<h3>などの見出しタグを親要素の中央の位置に配置しつつ、背景色をつけるためには横幅を指定しなければいけません。

また、見出しの横幅を指定しないと親要素の幅いっぱいに広がってしまいます。

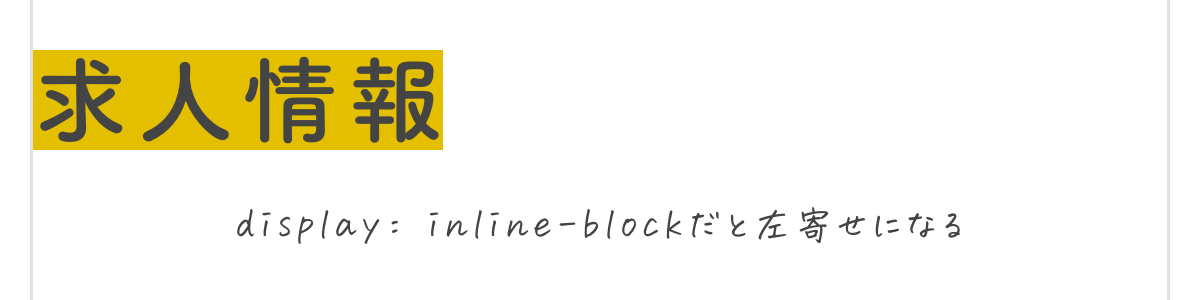
h2やh3などの見出しにdisplay: inline-blockを使用すればコンテンツ幅に背景色をつけることができます。

しかし、中央配置ができないため、見出しタグの中に<span>を追加してテキストを括り、見出しタグにtext-align: centerを指定します。 HTML
<h2><span>求人情報</span></h2>CSS
h2 {
text-align: center;
}
h2 span {
background-color: #e3bf00;
}もし、テキストの周りに余白(padding)を指定し、背景色のボックスを広げたい場合には<span>タグにdisplay: inline-blockを追加します。 CSS
h2 span {
display: inline-block;
padding: 10px;
background-color: #e3bf00;
}いろいろ考慮するとHTMLタグやCSSコードを追加する必要が出てきます。
そこでfit-contentを使用します。見出しタグにwidth: fit-contentを指定するとコンテンツ幅に合わせて背景色を配置できます。

HTML
<h2>求人情報</h2>CSS
h2 {
margin-inline: auto;
width: -moz-fit-content;
width: fit-content;
background-color: #e3bf00;
}width: fit-contentを使用することで、コンテンツ(テキスト)に合わせてボックス要素の横幅を指定でき、背景色を配置することができます。margin-right: autoとmargin-left: autoで中央配置ができ、もしテキストの周りに余白を指定する場合でもタグやコードを追加しなくても対応可能です。
<span>を追加することが悪いわけではないのですが、無駄なタグを省けるのはぜひとも採用していきたいですね。
見出しが2行の場合
ちなみに、この方法は見出し1行のみで採用できる方法です。2行以上になるとコンテンツの中で一番長い行の横幅に合わせて背景色が配置されてしまいます。

テキストだけに背景色を配置したい場合には、テキストを<span>で括る必要があります。

HTML
<h2><span>求人情報を<br>くわしくご紹介します</span></h2>CSS
h2 {
text-align: center;
}
h2 span {
background-color: #e3bf00;
}※<br>は音声読み上げソフト(スクリーンリーダー)を使用しテキストを読み上げる際、多少無音状態が発生することがあるので、区切る必要のない箇所には<br>タグを使用しない方が聞きやすくなります。本記事はfit-contentをメインに解説しているので使用しましたが、実案件でスクリーンリーダーを考慮した実装をする時はさらに<span>を多用して改行することをおすすめします。
fit-contentでマーカー

中央位置に配置した見出しにマーカーをつけるスタイル。背景色と同じように親要素の中央の位置に配置しつつ、背景色をつけるためには横幅を指定しなければいけません。見出しの横幅を指定しないと親要素の幅いっぱいに広がってしまいます。

見出しタグにwidth: fit-contentを指定するとコンテンツ幅に合わせてマーカーを配置できます。

HTML
<h2>求人情報</h2>CSS
h2 {
margin-inline: auto;
width: -moz-fit-content;
width: fit-content;
background-image: linear-gradient(rgba(0 0 0 / 0) 70%, #e3bf00 70%);
}見出しが2行の場合
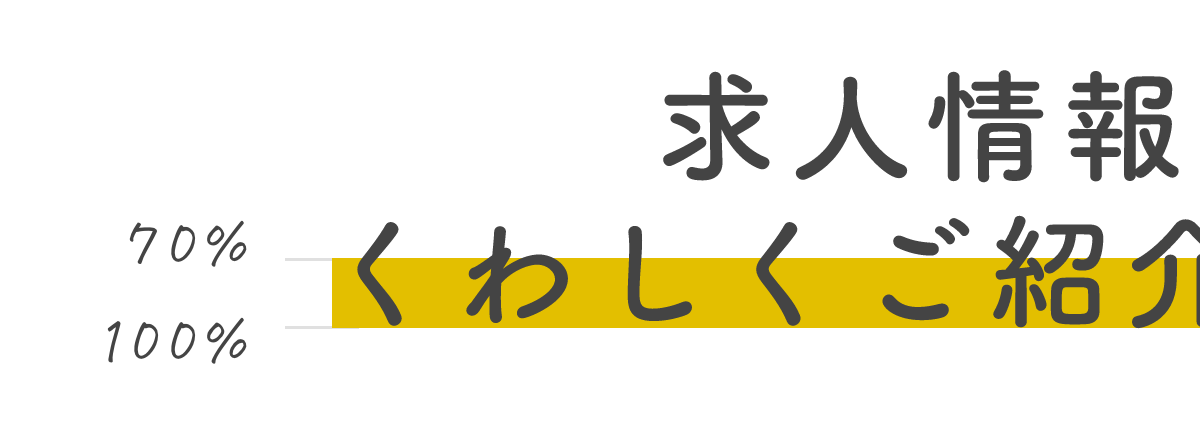
背景色と同様に、この方法は見出し1行のみで採用できる方法です。2行以上になるとマーカーの対象がテキストごとではなく見出し全体になり、見出し縦幅の70%〜100%(サンプルコードの場合)の位置にマーカーが配置されてしまいます。


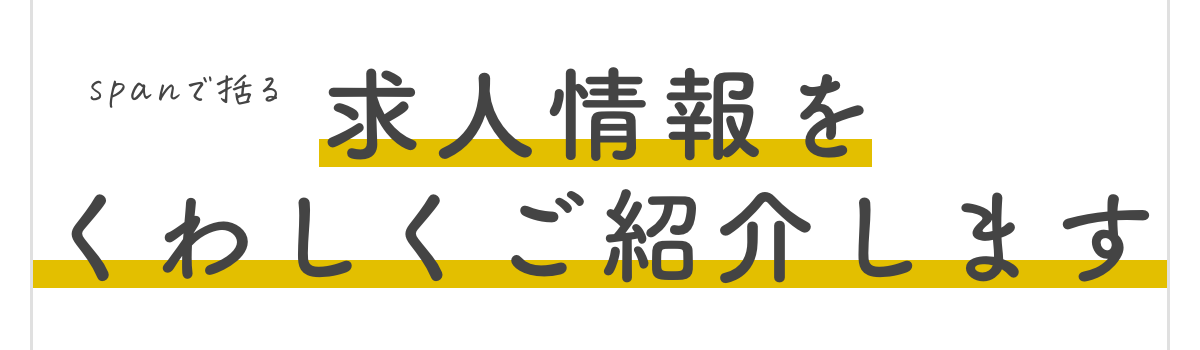
テキストだけにマーカーを配置したい場合には、テキストを<span>で括る必要があります。

HTML
<h2><span>求人情報を<br>くわしくご紹介します</span></h2>CSS
h2 {
text-align: center;
}
h2 span {
background-image: linear-gradient(rgba(0 0 0 / 0) 70%, #e3bf00 70%);
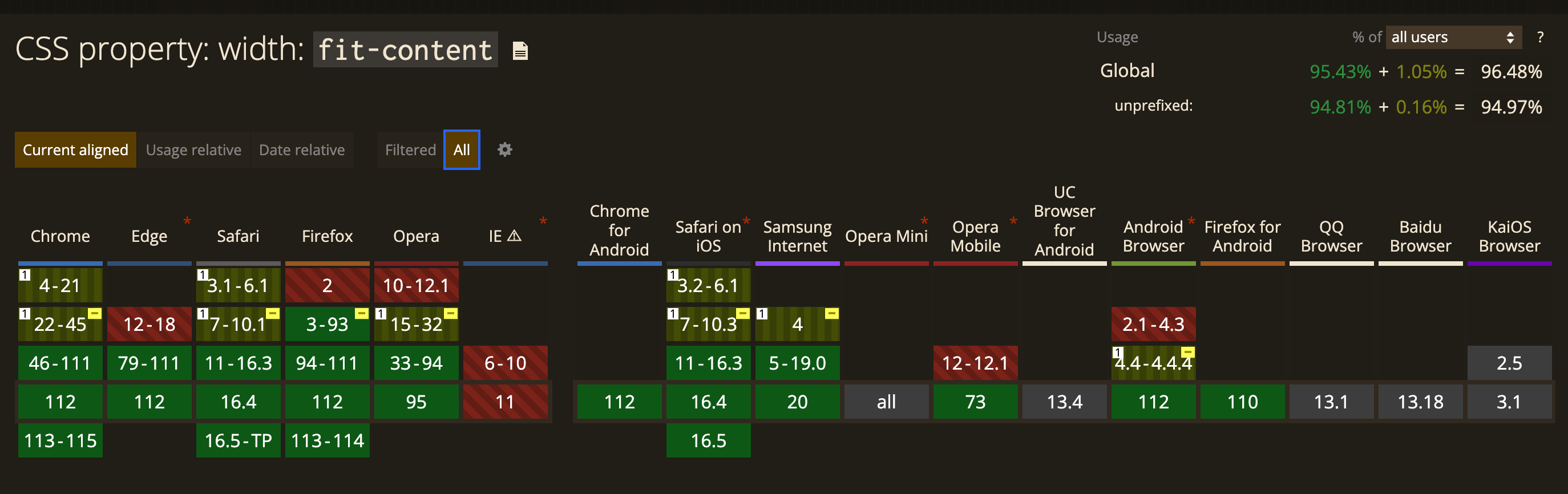
}ブラウザ対応

モダンブラウザで対応済みで、Firefoxの古いバージョン(2021年10月以前)への対応が必要な場合は、ベンダープレフィックス(-moz-fit-content)が必要です。
